워드프레스 블로그를 하면서 가독성에 대해 고민을 하다보면 글과 사진을 분리하고 싶은 생각이 듭니다. 오늘은 글과 사진을 분리하기 위해 워드프레스 사진에 테두리를 추가하는 방법에 대하여 알아보겠습니다.

워드프레스 사진 테두리 추가하기 (CSS)
티스토리, 워드프레스 블로그 모두 사진에 테두리를 추가하면 글과 분리되어 독자들의 가독성이 올라가서 홈페이지 점수에 긍정적인 영향을 줄 수 있다고 합니다. 그래서 워드프레스에 업로드되는 사진에 점선을 추가하고자 합니다.
1. 플러그인 사용
워드프레스의 플러그인 'WP Image Borders' 파일을 다운받아 워드프레스 설정에서 적용하면 쉽게 테두리를 삽입할 수 있다고 합니다.
그러나 저는 서버를 무겁게 하는 플러그인 대신 CSS를 사용하여 테두리를 적용해보도록 하겠습니다. 혹시 플러그인을 사용하시고 싶은 분들은 아래 홈페이지를 참고해주시기 바랍니다.
2. CSS 사용


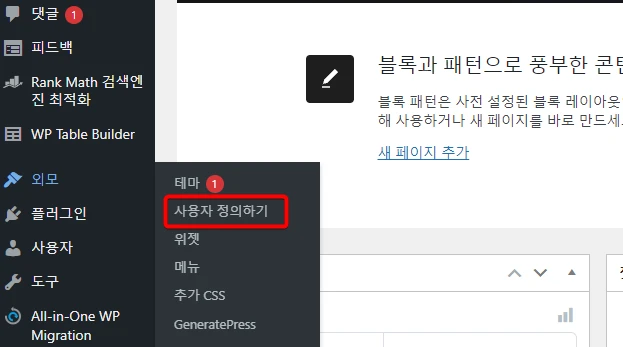
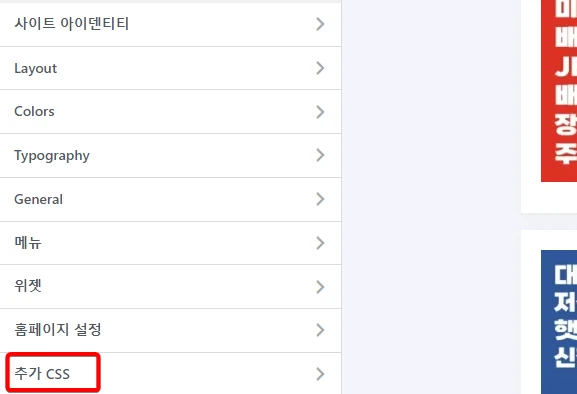
먼저 워드프레스 블로그의 '외모' - '사용자 정의하기'를 들어가서 '추가CSS'를 클릭합니다.
저는 사진 테두리를 얇은 점선으로 하고 싶었기 때문에 'dashed'를 사용하였습니다. 또한 1px은 테두리 두께, #BDBDBD는 테두리 색상입니다. 다른 색상이 궁금하신 분들은 아래 홈페이지를 참조해주세요.
- dotted: 점선
- solid: 실선
- groove: 두꺼운 이중선
- double: 사이에 여백이 있는 이중선
- dashed: 긴 점선(?)
위와 같은 코드들을 대부분 쓰니 참고해두시기 바랍니다. CSS 작성을 완료하였다면 설정을 완료하고 글쓰기 창으로 돌아옵니다.
글쓰기 창에서 '사진 편집' - '고급 옵션' - '이미지 CSS 클래스'에 위에서 설정했던 'pic'이라는 단어를 입력합니다. 그렇게 되면 pic 이라는 CSS 용어를 인식하여 사진에 점선이 들어가게 됩니다.
위와 같이 pic 이라는 용어를 입력하고 미리보기를 해보면 그림에 얇은 점선이 생기는 것을 알 수 있습니다. 이처럼 바탕색과 같은 색깔의 사진은 테두리를 추가하여 글과 분리해주는 것이 훨씬 보기 좋아보입니다.
오늘은 워드프레스 블로그 글의 가독성을 올려주기 위해 CSS 코드를 삽입하여 사진 테두리를 적용하는 방법에 대하여 알아보았습니다. 많은 도움이 되셨기를 바랍니다. 감사합니다.
[재테크 투자 관련 모든 정보 총정리 가이드북]
재테크 주식 투자 방법 가이드북 : 투자의 기초부터 차근차근
[함께 보면 좋은 포스팅]
티스토리 워드프레스 애드센스 성인광고 차단방법 2가지(CPC 높이기)
티스토리 워드프레스 네이버 검색 등록, 네이버 웹마스터도구 등록
'재테크 > 부업' 카테고리의 다른 글
| 애드센스 수익 지급 계좌 등록방법, 지급 기준액 변경 (4) | 2023.12.02 |
|---|---|
| 다음 블로그 키워드 분석, 단가 높은 키워드 찾기 (0) | 2023.11.11 |
| 티스토리 워드프레스 애드센스 성인광고 차단방법 2가지(CPC 높이기) (2) | 2023.09.04 |
| 워드프레스 티스토리 애드센스 GDPR 메시지 경고 없애기 (1) | 2023.08.24 |






댓글